Project Overview
I was trying to design my own website as a UX / UI designer.
Recruiters, HRs and employers in Tech and or
The finance industry who are looking for a designer is the
users in this project!
The finance industry who are looking for a designer is the
users in this project!
I would try my best to apply my users’ needs in my
design process.
design process.
My competitors are obviously other UX/UI designers. I
would have to make sure that my portfolio stands out by
applying the Design Thinking Process as well as beautiful
UI design.
would have to make sure that my portfolio stands out by
applying the Design Thinking Process as well as beautiful
UI design.
Sketches
After running the test, I noticed these changes and editing need
to be applied to the project.
1. Contact Page needs to have a CTA button for email sent.
2. Scrolling was not considered in my sketches.
3. There should be a way to return back to the previous page.
4. There should be a button to return back to home page.
to be applied to the project.
1. Contact Page needs to have a CTA button for email sent.
2. Scrolling was not considered in my sketches.
3. There should be a way to return back to the previous page.
4. There should be a button to return back to home page.
First Prototype Linke Here!
Mood Board:
SIMPLE, DARK, BOLD, ILLUSTRATIVE, CRISPY, INTERACTIVE
What inspired me:
Websites:
La Shop Studios
Apparatus
Mixed
Clément Grellier
Steve
Websites:
La Shop Studios
Apparatus
Mixed
Clément Grellier
Steve
Here is my inVision Moodboard.
User Flows
Wireframes
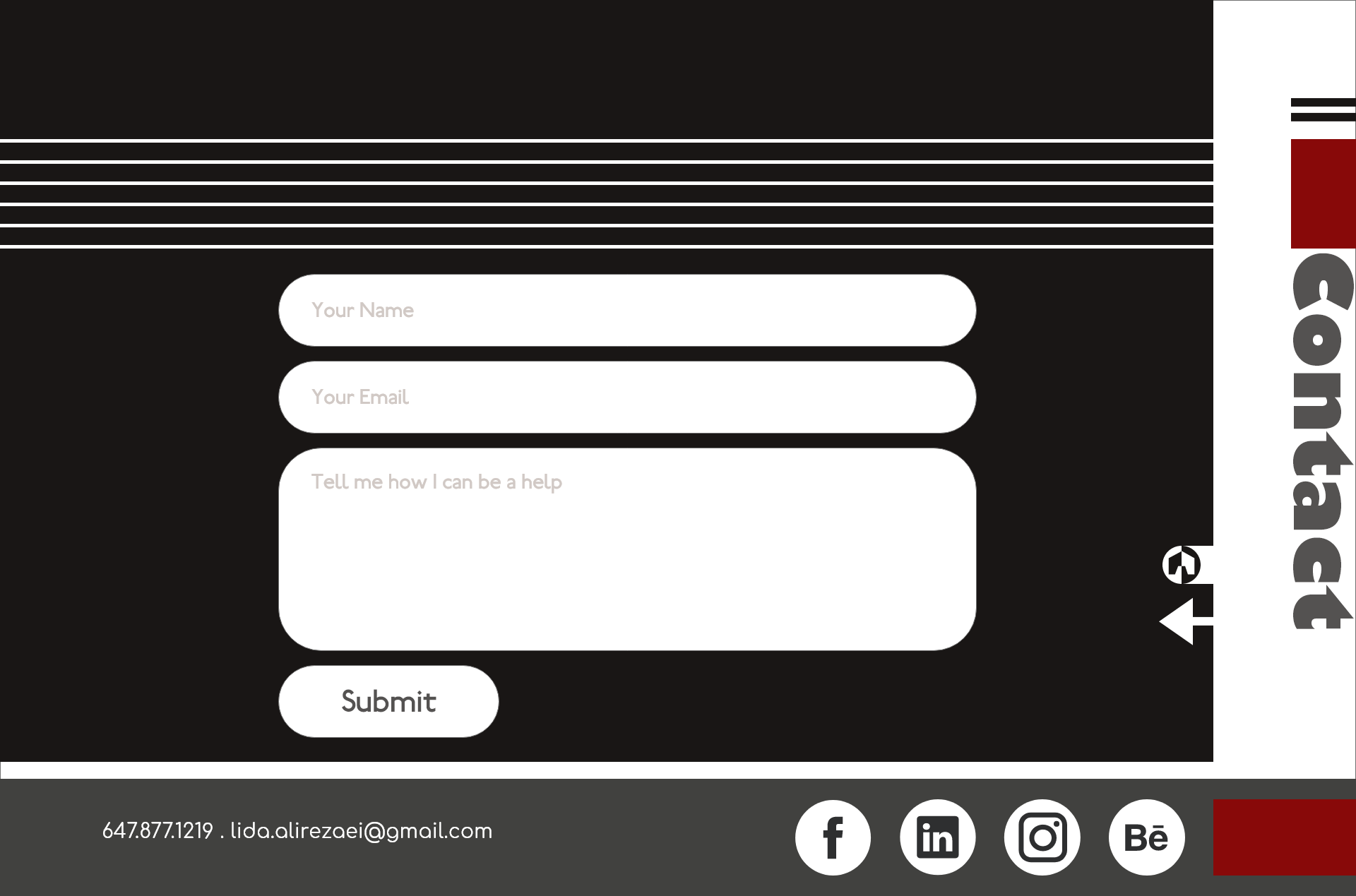
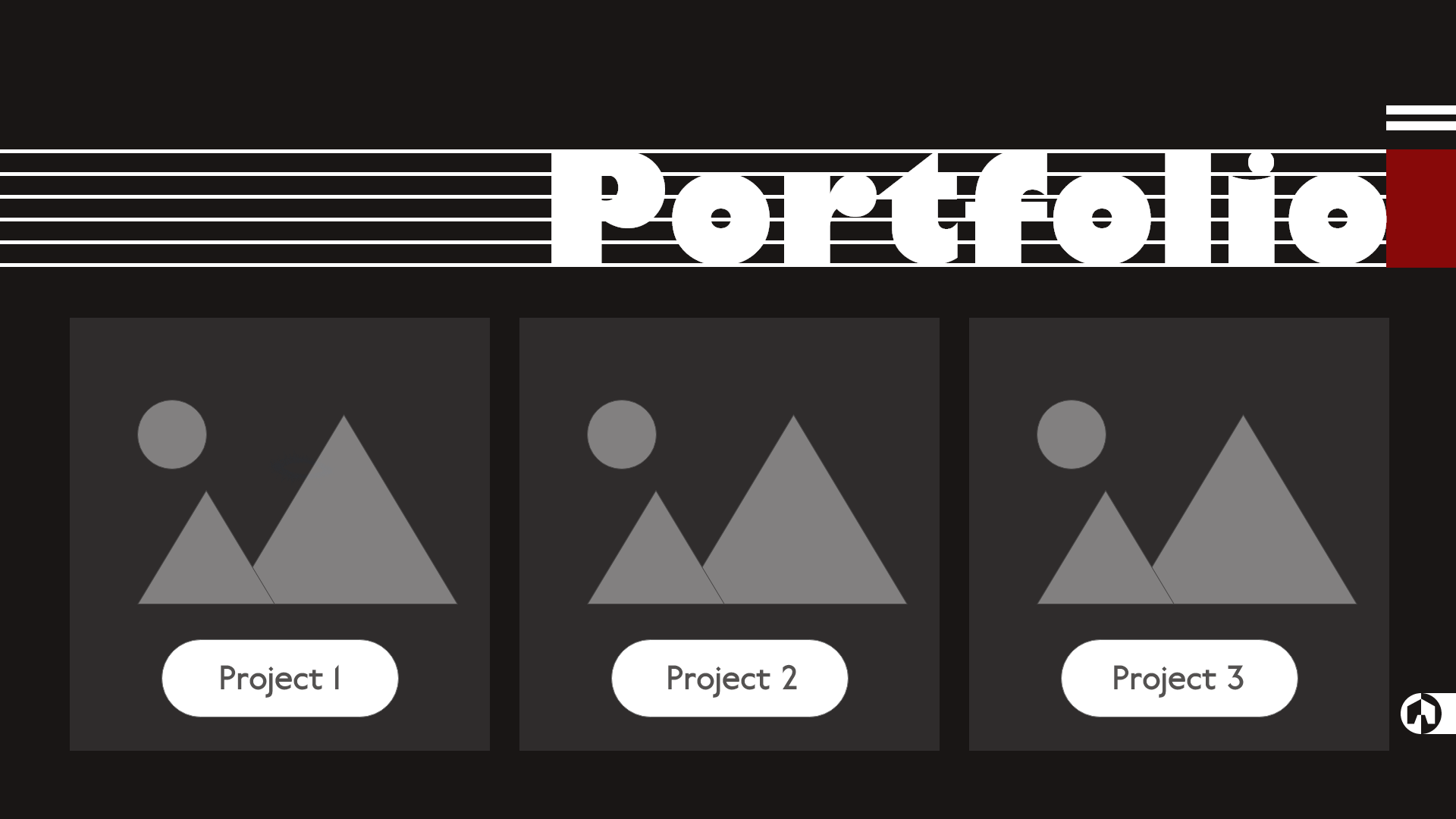
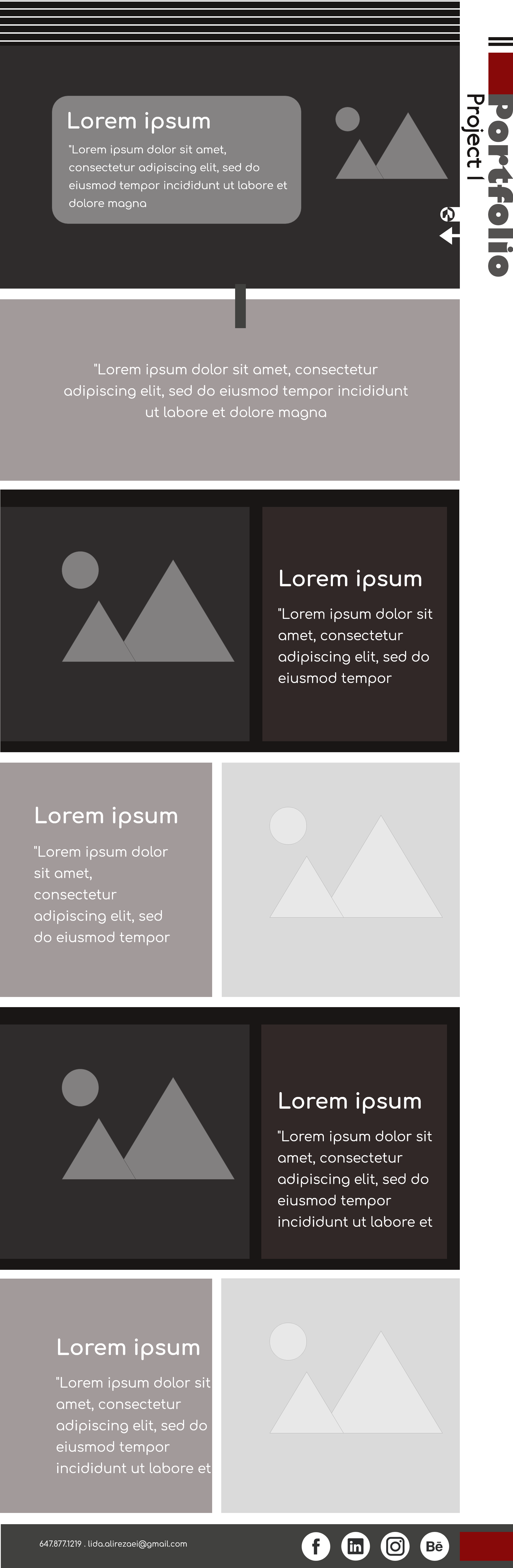
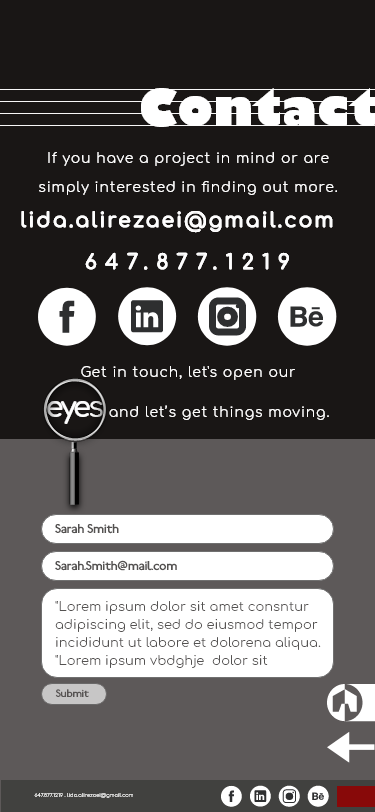
Hi-Fi Design - Website












Hi-Fi Design- iPhone X








Style Guidelines
Website Clickable Prototype: Here
Mobile Prototype Linke here!
Learning Outcomes
1. Design beautiful, responding and communicating Interfaces based on my user goals and needs:
- I understood the benefit of starting a design project by sketching and wireframing and test that first . This put me in the right direction from the beginning and prevented me to waste so much time in designing process. It showed me lack of elements, flows and defining user goals in the prototype.
- I understood how to work around typography, color, grids, layout and other UI elements to come up with better design ideas.
- Now I know how to take benefit from motion design using Framer X, Adobe XD itself and After Effect, to make the design look alive and vivid and to make it more communicating with the user.
2. Understanding the teamwork!
- Usually visual artists are the most isolated kind of artists in the world! As a former graphic designer and painter who is switching to UX/UI designer, It's very important to know that I will be working in a team! learnt how to simply share my prototype through invision (for Sketch) and Adobe xd with stakeholders and coders to get comments and suggestions.